Accessibility Schnell-Check mit Chrome / Firefox
Diese Checkliste ist als Einstieg in die Thematik gedacht. Sie legt den Schwerpunkt auf leichte Nachvollziehbarkeit.
Im Gegensatz dazu sind die Checklisten auf der nächsten Seite [https://barrierefreies-web.ch/onair/accessibility_check/checklists] für die umfassende Beurteilung von Webseiten konzipiert.
Ausgangspunkt hier ist die Verwendung von Chrome oder Firefox mit den Hilfsmitteln:
- ET:
- Entwickler-Tools des Browsers (öffnen mit F12 oder ⇧+⌃+I bzw. ⌥+⌘+I)
- WD:
-
Web Developer [https://chrispederick.com/work/web-developer/] Erweiterung (öffnen via Icon
 in der Toolbar oben)
in der Toolbar oben)
| Check | Was | Wie | Augenmerk | |
|---|---|---|---|---|
| 1 | HTML/CSS-Code Qualität | WD > Tools > Validate HTML/CSS | ist Code valide? | |
| 2 | Logischer Aufbau | WD > Miscellaneous > Linearize Page | Inhalte in sinnvoller Reihenfolge? (z.B. wird Tabellen-Layout linearisiert) |
|
| 3 | Tastatur-Bedienung | Tabulator-Taste 1) | sind alle aktiven Elemente per Tabulator erreichbar? - ist Sprungfolge sinnvoll? - ist Fokus sichtbar? |
|
| 4 | Überschriften-Hierarchie | WD > Information > View Document Outline | Gibt es mit Hn ausgezeichnete Überschriften? - Abfolge sinnvoll? |
|
| 5 | CSS | WD > CSS > Disable All Styles | ist Seite immernoch lesbar? - kommt versteckter Inhalt zum Vorschein? - wenn ja, ist er sinnvoll? |
|
| 6 | Alt-Attribute (Bilder) | WD > Images > Display Alt-Attributes WD > Images > Replace Images With Alt Attributes WD > Images > Outline Images Without Alt Attributes |
haben alle informations-vermittelnde Bilder/Grafiken sinnvolle Alt-Texte? | |
| 7 | Bilder (mit relevanten Inhalten) | WD > Images > Disable Images | verschwinden wichtige Inhalte? | |
| 8 | Flexibles Layout | Browser-Fenster > Breite variieren WD > Resize > View Responsive Layouts |
sind alle Grössenvarianten ok? - Seite ohne seitlich scrollen lesbar? |
|
| 9 | Tabellen-Layout | WD > Outline > Outline Tables | Layout durch Tabellen bestimmt? | |
| 10 | Frames | WD > Outline > Outline Frames | Werden Frames verwendet? - sinnvoll? |
|
| 11 | JavaScript-Links | WD > Disable > Disable JavaScript | Alle Inhalte noch erreichbar? - insb. Menus etc.? |
|
| 12 | Link-Bezeichnungen | WD > Information > Display Link Details | sind alle Links eindeutig und verständlich benannt? - z.B. keine mehrfachen "mehr"-Links, etc.? |
|
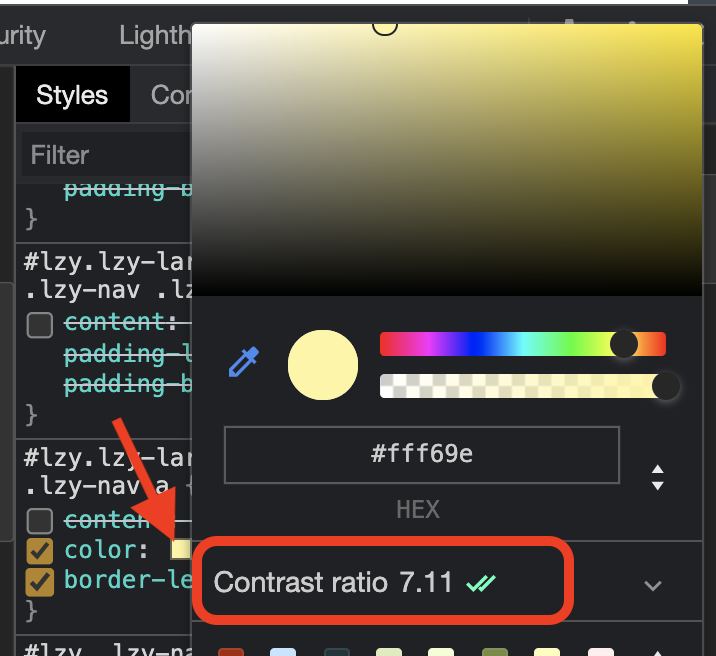
| 13 | Kontraste | ET > Color-Picker innerhalb Styles2) | verschiedene Kontraste messen - sind alle ok? |
|
| 14 | Formulare | WD > Forms > View Form Information | alle Eingabefelder haben einen Label? | |
| 15 | Formulare | manuelle Tests | Fehlermeldungen für falsche/fehlende Eingaben ok und mit Bezug zum entspr. Eingabefeld? - Fehlermeldungen im Screen-Reader angekündigt (insb. bei lokaler Fehlerbehandlung) |
1) Ggf. im Firefox den Modus einschalten: URL="about:config" → accessibility.tabfocus = 7
2) Zuerst ein Element selektieren, dann in der linken Spalte (Reiter "Styles") die Regel für die Farbgebung aufsuchen, dort auf das farbige Quadrat clicken.

⇒ dies funktioniert nur für Farben, die per CSS definiert sind. Um Farbkontraste in Bitmaps (Bildern) zu messen, benögt man ein weiteres Tool, z.B. den Color Contrast Analyser [https://www.tpgi.com/color-contrast-checker/]