Tools
Tools für automatisierte Accessibility-Checks sind nützlich und praktisch. Sie geben sehr schnell einen ersten Anhaltspunkt.
Aber ihre Aussagekraft hat Grenzen. Sie sind spätestens dann erreicht, wenn es um semantische Fragen geht.
Beispiel 1: "false positive"
<img src='img.jpg' alt='Bild'>
Wenn im Alt-Attribut eines Bilder lediglich "Bild" steht, ist das Kriterium formal erfüllt – dennoch ist die Information nutzlos.
Beispiel 2: "false negative"
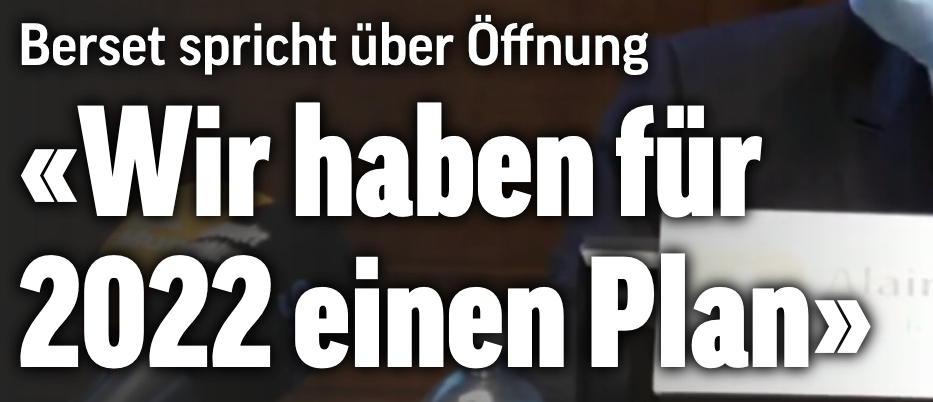
Die Web-Ausgabe des Blicks platziert Überschriften oft in Bildern:

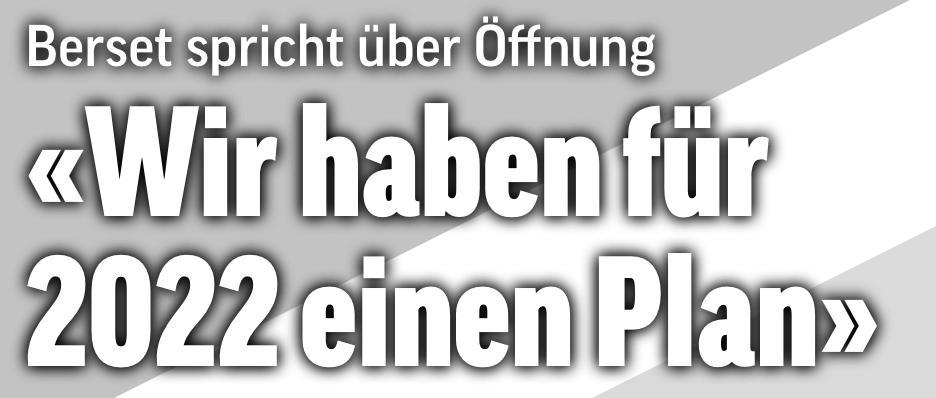
Die weisse Schrift mit schwarzem Rand ist sehr gut lesbar, egal ob auf hellem oder dunklen Hintergrund.

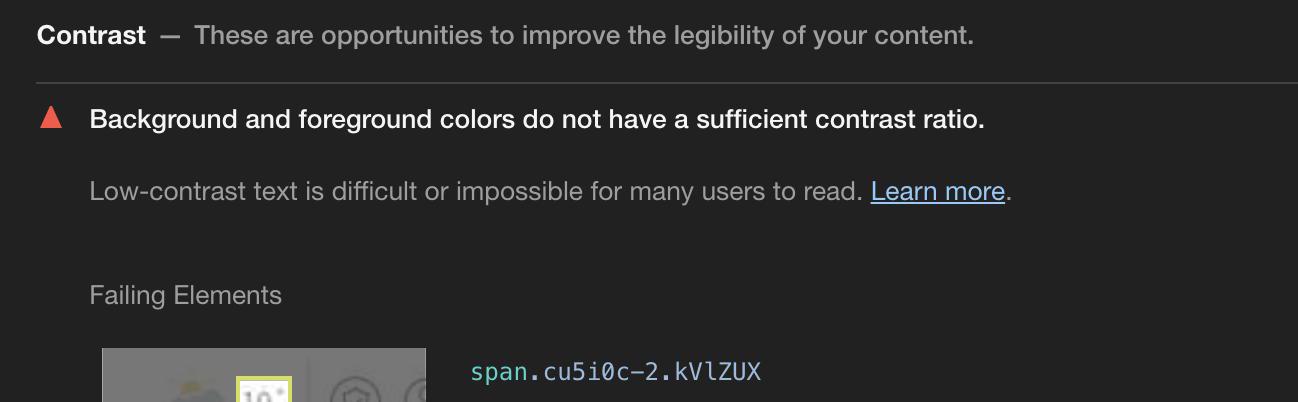
Automatisierte Contrast-Analyzer wie jener von Chrome Lighthouse analysieren (derzeit) nur den Helligkeitsunterschied unmittelbar an der Grenze zwischen Vor- und Hintergrund:

Fazit
Formale Checks – insbesondere automatisierte – liefern nützliche Beiträge zur Accessibility-Beurteilung.
Sie können aber (zumindest auf absehbare Zeit) keinen Ersatz bieten für eine seriöse Accessibility-Prüfung, wie sie beispielsweise von der Stiftung Zugang für Alle [https://www.access-for-all.ch/] angeboten wird.