Tabellen-Layout
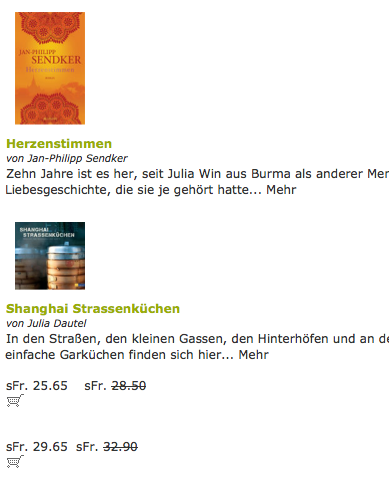
→ Beispiel: index.html
Zu beachten:
- Wie sieht eine Assistive Technologie (Screen-Reader) den Inhalt dieser Seite?
- Ist der Zusammenhang zwischen den Text-Elementen ersichtlich?
Bemerkungen
Linearisierung der Seite
Tabellen für das Layout zu verwenden, ist zwar ein "semantischer Missbrauch", aber nicht per se eine Barriere. Hier jedoch wurde ein krasser Fehler gemacht:

Die linearisierte Seite zeigt: die Preise verlieren den Bezug zu den Produkten.
→ solche Probleme lassen sich durch Linearisierung der Seite sichtbar machen.
Text wie vorgelesen von Screen-Reader:
Herzenstimmen Link
von Jan dash Philipp Sendker Link
Zehn Jahre ist es her, seit Julia Win aus Burma als anderer Mensch zurückkehrte […]
Mehr Link
Graphik Julia Dautel: Shanghai Strassenküchen Link
Shanghai Strassenküchen Link
von Julia Dautel Link
In den Straßen, den kleinen Gassen, den Hinterhöfen […]
Mehr Link
sFr. 25.65 sFr. 28.50
Link Graphik Produkt in den Warenkorb legen Link
sFr. 29.65 sFr. 32.90
Link Graphik Produkt in den Warenkorb legen
Weitere Beobachtungen:
Beachte: Tabellen-Layouts sind auch deshalb zu vermeiden, weil sie starr und damit für Mobilegeräte schlecht geeignet sind. Weitere Probleme:
- Keine Überschriften
- Layout erstaunlich liquide (passt sich Fensterbreite an)
- Die meisten Bilder haben Alt-Attribute, aber nicht alle sind sinnvoll (alt="<{$xoops_pagetitle}>")
- Fokus kaum sichtbar
- 238 Syntax Fehler