Valides HTML

→ Beispiel: index.html
Zu beachten:
- HTML Code sollte fehlerfrei sein, weil Assistive Technologies (z.B. Screen-Reader) oft weniger fehlertolerant sind, als normale Browser
Bemerkungen
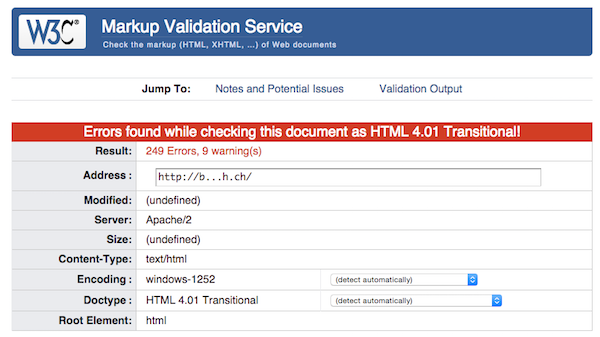
- Der Syntax-Check mit dem Validator ergibt >200 Fehler.
- Für einen Screen-Reader ist dies eine Bleiwüste, d.h. die Seite erscheint völlig unstrukturiert.
- Im schlimmsten Fall hängt sich ein Screen-Reader bei nicht-validem HTML-Code auf.
Beachte:
Der Code soll nicht nur syntaktisch korrekt sein, sondern auch semantisch. Dies kann aber nur schwer mit automatischen Checks erkannt werden.
HTML-Elemente sind per Definition mit einem gewissen Verhalten und Aussehen ausgestattet. Dieses lässt sich per CSS und JavaScript übersteuern. Solche Eingriffe sollen immer konform sein mit der ursprünglichen Definition der Elemente.